
In this Dimmer control with the web-server project, we will learn how to build with ESP8266 and ESP32 the slider web-server that will control the dimming voltage level of the dimmer connected to the ESP8266 / ESP32 GPIO pin.
This will be achieved through an HTML slider that we will add to the web-server page. The slider will be moved to set the slider value. In response, this slider value will set the dimmer value.
Also, we use the library WiFiManager allows you to connect your dimmer project based on ESP8266/ESP32 to different Access Points (AP) without having to hard-code and upload new code to your board. Additionally, you can also add custom parameters (variables or MQTT server/port address) and manage multiple SSID connections with the WiFiManager library.
Below you will find 2 code examples. One for 1 channel dimmer and 2nd code for 4 channels dimmer with 4 sliders on the webpage.
1 channel DIMMER CODE
- #include <AsyncTCP.h>
- #include <RBDdimmer.h> //https://rocketcontroller.com/dimmer-connection-to-microcontroller-and-arduino-library-examples/
- #define outputPin 16
- #define zerocross 5 // seting of pins
- dimmerLamp dimmer(outputPin, zerocross); //initialase port for dimmer for ESP8266, ESP32, Arduino due boards
- #if defined(ESP8266)
- #include <ESP8266WiFi.h> //https://github.com/esp8266/Arduino
- #else
- #include <WiFi.h> //For ESP32
- #endif
- #include <ESPAsyncWebServer.h>
- #include <ESPAsyncWiFiManager.h> //https://github.com/knolleary/pubsubclient
- //gets called when WiFiManager enters configuration mode
- void configModeCallback (AsyncWiFiManager *myWiFiManager) {
- Serial.println("Entered config mode");
- Serial.println(WiFi.softAPIP());
- //if you used auto generated SSID, print it
- Serial.println(myWiFiManager->getConfigPortalSSID());
- }
- AsyncWebServer server(80);
- DNSServer dns;
- String sliderValue = "0";
- const char* PARAM_INPUT = "value";
- const char index_html[] PROGMEM = R"rawliteral(
- <!DOCTYPE HTML><html>
- <head>
- <meta name="viewport" content="width=device-width, initial-scale=1">
- <title>Dimmer ESP Controller</title>
- <style>
- html {font-family: Arial; display: inline-block; text-align: center;}
- h2 {font-size: 2.3rem;}
- p {font-size: 1.9rem;}
- body {max-width: 400px; margin:0px auto; padding-bottom: 25px;}
- .slider { -webkit-appearance: none; margin: 14px; width: 360px; height: 25px; background: #FFD65C;
- outline: none; -webkit-transition: .2s; transition: opacity .2s;}
- .slider::-webkit-slider-thumb {-webkit-appearance: none; appearance: none; width: 35px; height: 35px; background: #003249; cursor: pointer;}
- .slider::-moz-range-thumb { width: 35px; height: 35px; background: #003249; cursor: pointer; }
- .button { background-color: #003249; border: none; color: white; padding: 16px 40px;}
- </style>
- </head>
- <body>
- <h2>RocketController Dimmer</h2>
- <p><span id="textSliderValue">%SLIDERVALUE%</span></p>
- <p><input type="range" onchange="updateSliderPWM(this)" id="pwmSlider" min="0" max="100" value="%SLIDERVALUE%" step="1" class="slider"></p>
- </br>
- <p><a href=/output/on\><button class=\"button\">WiFi RST</button></a></p>
- <script>
- function updateSliderPWM(element) {
- var sliderValue = document.getElementById("pwmSlider").value;
- document.getElementById("textSliderValue").innerHTML = sliderValue;
- console.log(sliderValue);
- var xhr = new XMLHttpRequest();
- xhr.open("GET", "/slider?value="+sliderValue, true);
- xhr.send();
- }
- </script>
- </body>
- </html>
- )rawliteral";
- // Replaces placeholder with button section in your web page
- String processor(const String& var){
- //Serial.println(var);
- if (var == "SLIDERVALUE"){
- return sliderValue;
- }
- return String();
- }
- void setup() {
- // put your setup code here, to run once:
- Serial.begin(115200);
- dimmer.begin(NORMAL_MODE, OND);
- //WiFiManager. Local intialization. Once its business is done, there is no need to keep it around
- AsyncWiFiManager wifiManager(&server,&dns);
- //reset settings - for testing
- //wifiManager.resetSettings();
- //set callback that gets called when connecting to previous WiFi fails, and enters Access Point mode
- //wifiManager.setAPCallback(configModeCallback);
- //fetches ssid and pass and tries to connect
- //and goes into a blocking loop awaiting configuration
- if (!wifiManager.autoConnect("WiFi-Dimmer")) {
- Serial.println("failed to connect and hit timeout");
- //reset and try again, or maybe put it to deep sleep
- //ESP.resetSettings();
- //ESP.reset();
- //ESP.restart();
- delay(1000);
- }
- //if you get here you have connected to the WiFi
- Serial.println("connected!");
- // Route for root / web page
- server.on("/", HTTP_GET, [](AsyncWebServerRequest *request){
- request->send_P(200, "text/html", index_html, processor);
- });
- // Send a GET request to <ESP_IP>/slider?value=<inputMessage>
- server.on("/slider", HTTP_GET, [] (AsyncWebServerRequest *request) {
- String inputMessage;
- // GET input1 value on <ESP_IP>/slider?value=<inputMessage>
- if (request->hasParam(PARAM_INPUT)) {
- inputMessage = request->getParam(PARAM_INPUT)->value();
- sliderValue = inputMessage;
- dimmer.setPower(sliderValue.toInt()); //DIMMING
- }
- else {
- inputMessage = "No message sent";
- }
- //Serial.println(inputMessage);
- Serial.println(sliderValue);
- request->send(200, "text/plain", "OK");
- });
- // Start server
- server.begin();
- }
- void loop() {
- // put your main code here, to run repeatedly:
- }
4 channels DIMMER CODE
- #include <AsyncTCP.h>
- #include <RBDdimmer.h> //https://rocketcontroller.com/dimmer-connection-to-microcontroller-and-arduino-library-examples/
- #define outputPin 16
- #define zerocross 5 // seting of pins
- dimmerLamp dimmer(outputPin, zerocross); //initialase port for dimmer for ESP8266, ESP32, Arduino due boards
- #if defined(ESP8266)
- #include <ESP8266WiFi.h> //https://github.com/esp8266/Arduino
- #else
- #include <WiFi.h> //for ESP32
- #endif
- #include <ESPAsyncWebServer.h>
- #include <ESPAsyncWiFiManager.h> //https://github.com/knolleary/pubsubclient
- //gets called when WiFiManager enters configuration mode
- void configModeCallback (AsyncWiFiManager *myWiFiManager) {
- Serial.println("Entered config mode");
- Serial.println(WiFi.softAPIP());
- //if you used auto generated SSID, print it
- Serial.println(myWiFiManager->getConfigPortalSSID());
- }
- AsyncWebServer server(80);
- DNSServer dns;
- //=====
- String sliderValue = "0";
- String sliderValue2 = "0";
- String sliderValue3 = "0";
- String sliderValue4 = "0";
- const char* PARAM_INPUT = "value";
- const char index_html[] PROGMEM = R"rawliteral(
- <!DOCTYPE HTML><html>
- <head>
- <meta name="viewport" content="width=device-width, initial-scale=1">
- <title>Dimmer ESP Controller</title>
- <style>
- html {font-family: Arial; display: inline-block; text-align: center;}
- h2 {font-size: 2.3rem;}
- p {font-size: 1.9rem;}
- body {max-width: 400px; margin:0px auto; padding-bottom: 25px;}
- .slider { -webkit-appearance: none; margin: 14px; width: 360px; height: 25px; background: #FFD65C;
- outline: none; -webkit-transition: .2s; transition: opacity .2s;}
- .slider::-webkit-slider-thumb {-webkit-appearance: none; appearance: none; width: 35px; height: 35px; background: #003249; cursor: pointer;}
- .slider::-moz-range-thumb { width: 35px; height: 35px; background: #003249; cursor: pointer; }
- .button { background-color: #003249; border: none; color: white; padding: 16px 40px;}
- </style>
- </head>
- <body>
- <h2>Dimmer ESP Controller</h2>
- <p><span id="textSliderValue">%SLIDERVALUE%</span></p>
- <p><input type="range" onchange="updateSliderPWM(this)" id="pwmSlider" min="0" max="100" value="%SLIDERVALUE%" step="1" class="slider"></p>
- </br>
- <h2>Dimmer ESP Controller2</h2>
- <p><span id="textSliderValue2">%SLIDERVALUE2%</span></p>
- <p><input type="range" onchange="updateSliderPWM2(this)" id="pwmSlider" min="0" max="100" value2="%SLIDERVALUE2%" step="1" class="slider"></p>
- </br>
- <h2>Dimmer ESP Controller3</h2>
- <p><span id="textSliderValue3">%SLIDERVALUE3%</span></p>
- <p><input type="range" onchange="updateSliderPWM3(this)" id="pwmSlider" min="0" max="100" value3="%SLIDERVALUE3%" step="1" class="slider"></p>
- </br>
- <h2>Dimmer ESP Controller4</h2>
- <p><span id="textSliderValue4">%SLIDERVALUE4%</span></p>
- <p><input type="range" onchange="updateSliderPWM4(this)" id="pwmSlider" min="0" max="100" value4="%SLIDERVALUE4%" step="1" class="slider"></p>
- </br>
- <p><a href=/output/on\><button class=\"button\">WiFi RST</button></a></p>
- <script>
- function updateSliderPWM (element) {
- var sliderValue = document.getElementById("pwmSlider").value;
- document.getElementById("textSliderValue").innerHTML = sliderValue;
- console.log(sliderValue);
- var xhr = new XMLHttpRequest();
- xhr.open("GET", "/slider?value="+sliderValue, true);
- xhr.send();
- }
- function updateSliderPWM2 (element) {
- var sliderValue2 = document.getElementById("pwmSlider2").value2;
- document.getElementById("textSliderValue2").innerHTML = sliderValue2;
- console.log(sliderValue2);
- var xhr = new XMLHttpRequest();
- xhr.open("GET", "/slider?value="+sliderValue2, true);
- xhr.send();
- }
- function updateSliderPWM3 (element) {
- var sliderValue3 = document.getElementById("pwmSlider3").value3;
- document.getElementById("textSliderValue3").innerHTML = sliderValue3;
- console.log(sliderValue3);
- var xhr = new XMLHttpRequest();
- xhr.open("GET", "/slider?value="+sliderValue3, true);
- xhr.send();
- }
- function updateSliderPWM4 (element) {
- var sliderValue4 = document.getElementById("pwmSlider4").value4;
- document.getElementById("textSliderValue4").innerHTML = sliderValue4;
- console.log(sliderValue4);
- var xhr = new XMLHttpRequest();
- xhr.open("GET", "/slider?value="+sliderValue4, true);
- xhr.send();
- }
- </script>
- </body>
- </html>
- )rawliteral";
- // Replaces placeholder with button section in your web page
- String processor(const String& var){
- //Serial.println(var);
- if (var == "SLIDERVALUE"){
- return sliderValue;
- }
- if (var == "SLIDERVALUE2"){
- return sliderValue2;
- }
- if (var == "SLIDERVALUE3"){
- return sliderValue3;
- }
- if (var == "SLIDERVALUE4"){
- return sliderValue4;
- }
- return String();
- }
- void setup() {
- // put your setup code here, to run once:
- Serial.begin(115200);
- dimmer.begin(NORMAL_MODE, OND);
- //WiFiManager
- //Local intialization. Once its business is done, there is no need to keep it around
- AsyncWiFiManager wifiManager(&server,&dns);
- //reset settings - for testing
- //wifiManager.resetSettings();
- //set callback that gets called when connecting to previous WiFi fails, and enters Access Point mode
- //wifiManager.setAPCallback(configModeCallback);
- //fetches ssid and pass and tries to connect
- //and goes into a blocking loop awaiting configuration
- if (!wifiManager.autoConnect("WiFi-Dimmer")) {
- Serial.println("failed to connect and hit timeout");
- //reset and try again, or maybe put it to deep sleep
- //ESP.resetSettings();
- //ESP.reset();
- //ESP.restart();
- delay(1000);
- }
- //if you get here you have connected to the WiFi
- Serial.println("connected...yeey :)");
- // Route for root / web page
- server.on("/", HTTP_GET, [](AsyncWebServerRequest *request){
- request->send_P(200, "text/html", index_html, processor);
- });
- // Send a GET request to <ESP_IP>/slider?value=<inputMessage>
- server.on("/slider", HTTP_GET, [] (AsyncWebServerRequest *request) {
- String inputMessage;
- // GET input1 value on <ESP_IP>/slider?value=<inputMessage>
- if (request->hasParam(PARAM_INPUT)) {
- inputMessage = request->getParam(PARAM_INPUT)->value();
- sliderValue = inputMessage;
- dimmer.setPower(sliderValue.toInt());
- }
- String inputMessage2;
- // GET input1 value on <ESP_IP>/slider?value=<inputMessage>
- if (request->hasParam(PARAM_INPUT)) {
- inputMessage2 = request->getParam(PARAM_INPUT)->value();
- sliderValue2 = inputMessage2;
- }
- else {
- inputMessage = "No message sent";
- }
- //Serial.println(inputMessage);
- Serial.println(sliderValue);
- Serial.print("DIM2");
- Serial.println(sliderValue2);
- Serial.print("DIM3");
- Serial.println(sliderValue3);
- Serial.print("DIM4");
- Serial.println(sliderValue4);
- request->send(200, "text/plain", "OK");
- });
- // Start server
- server.begin();
- }
- void loop() {
- // put your main code here, to run repeatedly:
- }
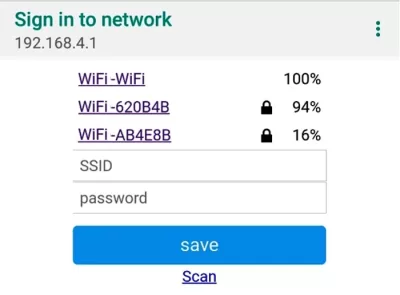
Step 1. Setting Wi-Fi access.
The WiFiManager is a great library do add to your ESP8266/ESP32 projects because using this library you no longer have to hard-code your network credentials (SSID and password). Your ESP will automatically join a known network or set up an Access Point that you can use to configure the network credentials. Here’s how this process works:
- When your ESP8266/ESP32 boots, it is set up in Station mode and tries to connect to a previously saved Access Point (a known SSID and password combination);
- If this process fails, it sets the ESP into Access Point mode;
- Using any Wi-Fi-enabled device with a browser, connect to the newly created Access Point (WiFi-Dimmer);
- After establishing a connection with the “WiFi-Dimmer”, you can go to the default IP address 192.168.4.1 to open a web page that allows you to configure your SSID and password;
- Once a new SSID and password are set, the ESP reboots and tries to connect;
If it establishes a connection, the process is completed successfully. Otherwise, it will be set up as an Access Point.

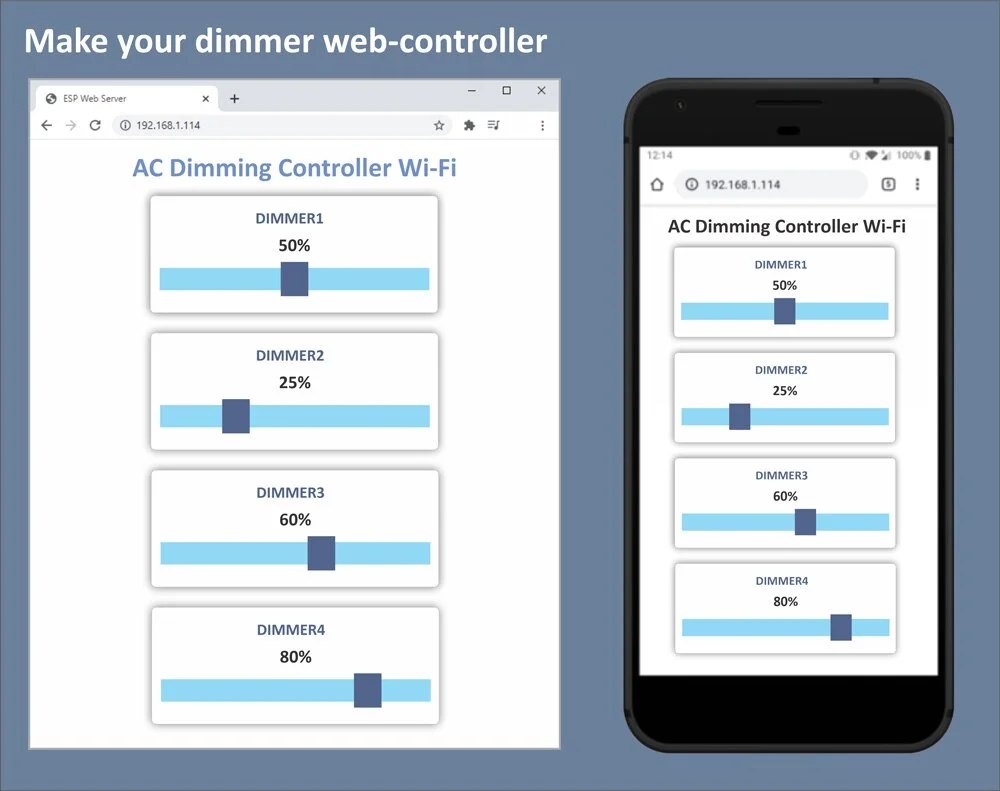
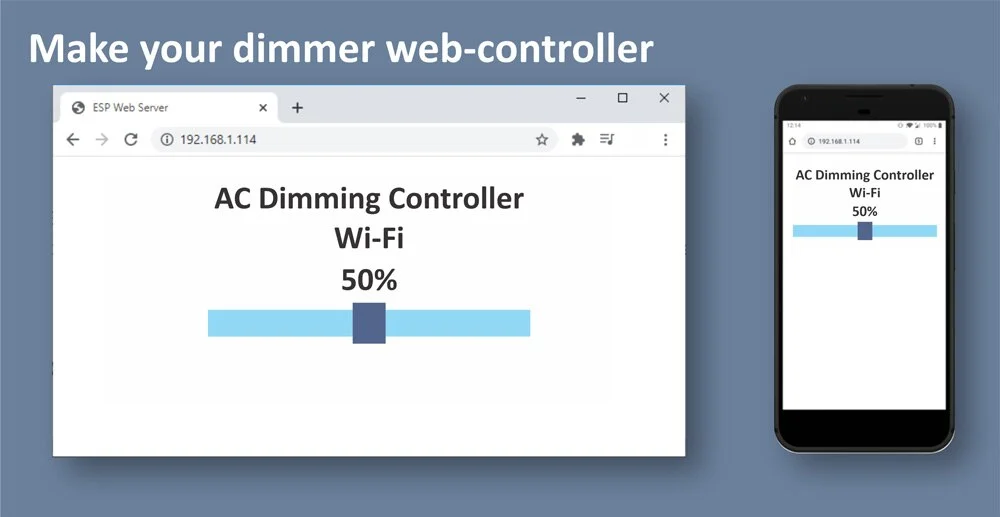
Step 2. Web server slider and dimming.
- The ESP8266/ESP32 hosts a web-server that displays a web page with a slider;
- When you move the slider, you make an HTTP request to the ESP8266/ESP32 with the new slider value;
- The HTTP request comes in the following format: GET/slider?value=SLIDERVALUE, in which SLIDERVALUE is a number between 0 and 100;
- From the HTTP request, the ESP8266/ESP32 gets the current value of the slider;
- The ESP8266 adjusts the dimmer value accordingly to the slider value: dimmer.setPower(sliderValue.toInt()); //DIMMING;
For 4ch dimmer, on the web page, you got 4 sliders.